堺祐一郎さん

Instagramの運用を始めて2年1か月で5万人フォロワーを達成。
主にInstagramを使って韓国語の発信をしている。
【運用メディア】
✔︎韓国人が、リアルな韓国語を教えるTikTok
https://vt.tiktok.com/ZSd5Fea4g/
✔︎運用2年間で5万人フォロワー獲得したインスタアカウント
https://www.instagram.com/koreansuppo…
✔︎ゆちょるのツイッター
https://twitter.com/korean_yucheal
今回は堺さんにインスタ投稿を作成する際のポイントを細かく教えて頂きました!
これからInstagramで投稿を作って発信していきたい!という方には必見の内容となっておりますので、ぜひ最後までお読みください。
インタビュー
今回はまた堺さんをゲストに招いてインスタ運用講座第4回目を始めていきたいなと思います。
はい。よろしくお願いします。
今回はインスタの投稿作成完全攻略ということで、フォロワー数5万人のYouTubeアカウントを運営している堺さんが普段やっている投稿の作り方とかそこに対しての注意点・工夫・コツっていうのを堺さんが普段使っているパソコンの画面を一緒にお見せしながら色々 解説していけたらなと思っております。
今回のお伝えする内容は?
今回は投稿作成とストーリー作成とリール作成についてお伝えしていきたいと思います。
早速 パソコンの画面も表示しながら堺さんが普段どんな風な画面で編集したりとかどんな風な媒体を使っていじっているのか、そこも踏まえながら色々解説していこうと思いますので、今回の記事を読んで頂くと投稿の仕方・投稿の内容・どんなところに気をつけているのかなどが全部わかりますので是非最後までご覧ください。
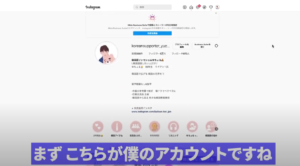
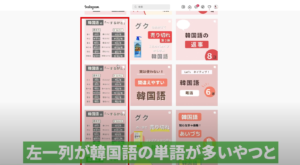
まず こちらが僕のアカウントですね

すごいですね。
「韓国語ソンセンニムゆちょる」というアカウントなんですけど、下に行ってみると実は法則があって、ベースの色はピンクなんですけど、ベースの色の上の色が紫だったりピンクだったりあると思うんですけど。

確かにまとまってますね 4個ずつで。
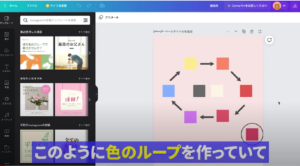
実はこちらに記載をしているんですけど、このように色のループを作っていて4つ作ったら次の色に変わるという周期を作っているんですね。

なるほど。
「やらないことを決める」というところでもお伝えしたかと思うのですが、都度都度「色を決める」ということをやらない。
これ通りにやるから無駄に色を考える時間を省いてコンテンツの中身とかの質を上げることに注力できるということですね。
そうなんです。
めちゃくちゃいいですね、これ。
是非 真似してくださると嬉しいなと思います。
おっしゃる通りで縦によって色を変えたりとかフォントを変えてみたりとかっていうのもありますし、写真をベースにして写真ベースの上に白い透明の四角形を乗せて文字を見やすくしたりとかもありますね。

今 見える通り、左にあるまとめ表みたいなものは決めているんですけど、その右の方の2つの投稿は全然 決めてないです。

左だけは統一しているという感じなんですね。
なるほど。やっぱりこう見るとすごく統一感があっていいですよね。
統一感もインスタでは大事な要素になってきます。
じゃあ 早速投稿作成の方にいけたらと思います。
ぜひ お願いします。
投稿作成の方法
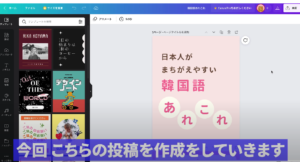
ではまず、今回はこちらの投稿を作成をしていきます。

今回の講義を受ければ、堺さんのこの投稿が丸々同じものが作れるようになるということですね!
そうですね。
なるほど。
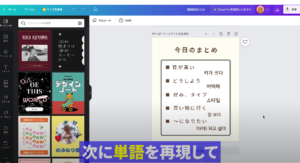
こちらが表紙でして、次に行くと単語がずらっと並んでいるんですけど、今回は表紙の作成と、次に単語を再現して作っていけたらなと思います。

お願いします。
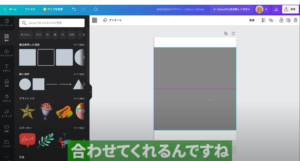
実はインスタってこう見える通り、四角形で映るんですね。
投稿をクリックしたら自分が縦長で設定しているので縦長で表示されるんですけど、クリックするまでは四角形(正方形)で表示されるんです。
確かに正方形ですもんね。
なので 例えば、四角形で型取りをしているのですが、四角形の上に文字を書いても全体的なものを見るときは上のものは見えないんです。

これをまず最初に置いていけたらなと思います。

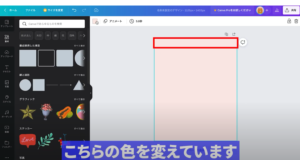
「線と図形」というCanvaの一覧があるのでこちらの四角形を合わせるとCanvaでは自動補正をしてくれます。

真ん中の位置とかわかりやすい!

真ん中に合わせてこちらに置いて色も合わせたいのでコピペしちゃいます。
1個作ってたらめっちゃ楽ですね。
こちらも同じ色にしてちょっと作成時はわかりづらいので、こちらの色を変えています。

なるほど。わかりやすいですね。
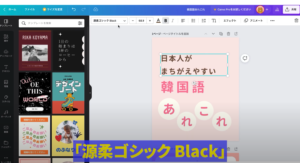
「テキスト」を選んで早速 入力をしていきます。

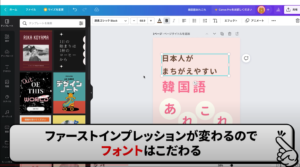
自分が今使っているフォントが「源柔ゴシック Black」というフォントでして、丸みを帯びた世界観を出したいのでこういったフォントにしているのですが、

めちゃくちゃ可愛らしくなりますよね。
ファーストインプレッションが変わるのでフォントにはこだわります。
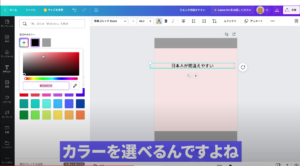
色も合わせたいので、ちょっと こげ茶ですよね。

そうですね。
カラーを選べるんですよね。

細かく明暗とかつけたりできるんですね。
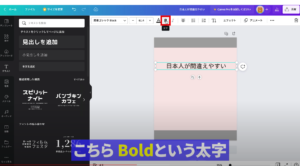
こちら Boldという太字にして完了します。

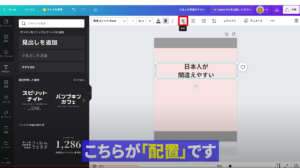
こちらが「配置」です。

文字の配置が変えられるんですね。
真ん中寄せにしてもいいのですが、文字数が多い時は「左寄せ」「右寄せ」の方が見やすくなりますね。
堺さんの投稿も全部左寄せで一列に並んでますよね。
そうですね。
めちゃくちゃ見やすいですね。
なので 今回も左寄せにして見やすくしています。
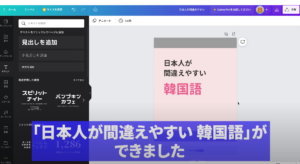
「日本人が間違えやすい 韓国語」なので、余白があるのでまた後で修正していきます。
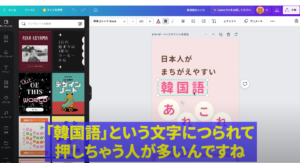
ちょっとこちらの投稿を見ていただくと、「日本人が間違えやすい」というフォントと「韓国語」というフォントを比べると「韓国語」というフォントの方が大きいですよね。
これ なぜかというと、「韓国語」という文字につられて押しちゃう人が多いからなんですね。

なるほど。
「日本人が間違えやすい」という文字よりも韓国語を学んでいる人は、「韓国語」という文字に目を引く傾向があるので目立たせるためにフォントを大きくしています。
これが見えたら韓国語のアカウントって一目でわかりやすいですもんね。
色も合わせていくのでコピーをして作ってしまいます。
「日本人が間違えやすい 韓国語」ができました。

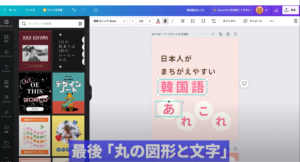
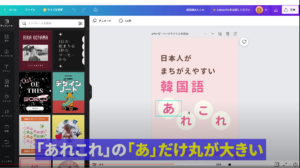
実はこちらを見ていただくと、「あれこれ」の「あ」だけ丸が大きいんですね。

そうなんですね!細かい!!
これの方が見やすいかなと思って作成したのですが、こちらも再現をしていきます。
「あ」の部分が大きいと、まずそこに目がいってすごく見やすいですよね。
ちょっとした工夫も慣れてきたらしてみるといいかなと思います。
なかなか 気づかないですよね。
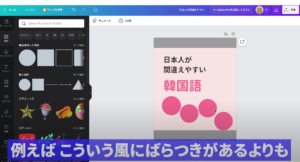
これも一応法則があって、例えば こういう風にばらつきがあるよりも、同じ高さで設定してあるんですね。

バラバラだとランダム性に見えちゃいますよね。
人の視界を誘導するために規則性を持たせて投稿を作成しています。
ある程度 法則性があると見栄えが綺麗ですもんね。
同じ文字なので見やすくなっています。
確かに。言われて気づきました。
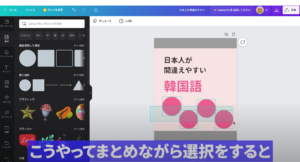
こうやってまとめながら選択をすると色を同時に変えれるんですね。

これ 楽ですね。
色も合わせたいのでコピーしました。
同じようにしていきます。
デザインって難しいって自分も思っているんですけど、ユーザーがタップしてしまえばOKというところがあって、強調したいところを理解していけばユーザーがタップする回数は増えていくんですよね。

本当にプロのデザイナーみたいにめちゃくちゃ凝ったものが作れなくても、タップをしてもらうというところなら全然持っていけそうですね。
例えば「韓国語」と「日本人が間違えやすい」というフォントは、どちらも左に寄せて一列にしているんですね。
こういったちょっとした気配りがわかるだけでユーザーがタップしやすいというのがあるので練習で慣れていくしかないかなと思います。
最初からこの法則性を知れるだけでも、何もなしのところから始めるよりもすごくやりやすいと思います。
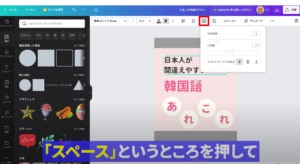
この「日本人が間違えやすい」というフォントと韓国語のフォントの幅が大きいけど「日本人が」という文字と「間違えやすい」という文字の間の余白が狭いんですね。
これを合わせていきます。
「スペース」というところを押して、

それも合わせられるんですね!
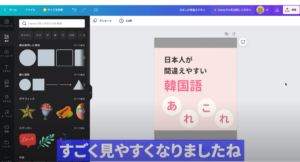
「文字間隔」だと文字が広くなったり「行間隔」だと行が広くなるので、合わせていくとすごく見やすくなりましたね。

さっきのキツキツだった感じなのが。
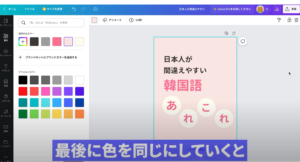
最後に色を同じにしていくと、大体 こんな感じで同じになりましたね!

すごい!完全再現だ!
次は単語の作成にいきたいと思います。
単語の作成方法
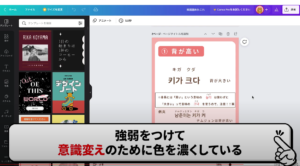
こちら 結構凝っているので少し時間がかかっちゃうかもしれないのですが、一番上の表紙のベースの色と次の文字の色というのは少し変えています。
ちょっと濃くなっていますよね。
同じ色でもいいんですけど、色を変えてあげることによってユーザーさん目線にもなったりするかなと。

本当にちょっとしたテクニックがいっぱい詰まっているんですね。
実はこの図形って角が丸い四角形になります。
大きくして白くします。
それで、丸みを帯びた四角形の中にまた四角形があるのでこちらも同じく作成をしていきます。
コピーをしちゃえばいいのでコピーをしています。

1個作ったらコピペできるのが本当に便利ですよね。
そうですね。
1回頑張って型を作ったら今後 それをずっと使えばいいと思うので。
投稿自体も全部コピーができちゃうんですね。
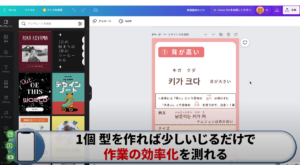
1個 型を作れば少しいじるだけで作業の効率化を測っていけます。
先に図形を埋めていきます。

縁だけの四角なんですね。

ちょっとこげ茶めで作っていきます。
次は図形が2つ並んでいるので、この図形も作っていきます。
完成形がこちらになります。

こちらは韓国語で「키가 크다」というんですけど、「今回習う韓国語」という意味でフォントを大きくして、訳を小さくしています。

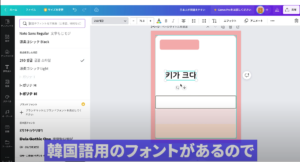
テキストから選んでいきます。
韓国語用のフォントがあるのでこちらを選んで、フォントのサイズも記載をしているのでコピーをしてしまいます。
色が黒よりも優しいこげ茶なのでこんな感じで優しい色にしています。

日本語のフォントは全部「源柔ゴシック」でまとめているので同じようにコピーをして作っていきます。
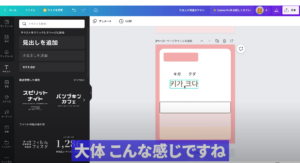
目立たせないように小さくして大体 こんな感じですね。
訳がこちらで 真ん中を合わせます。

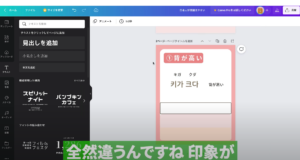
ちょっと窮屈なのがわかりますか?

確かに なんかキツそうです
なので ちょっと文字の間隔を広げます。
全然違うんですね 印象が。

間隔も結構大事ですね。
残りの文字はコピーをしていきます。
これで文字を入力した状態になっています。
比べてみると同じようになっている。

すご~い!
こんな感じで再現をしました。
見させてもらったけど全然 難しくないですよね。
本当に凝ったこともしてないし、細かなルールもないので。
デザイナーじゃなきゃできないということは一切ないと思うので。
自分もデザイナーの知識って全くないんですけど、少し法則を知っているだけで見やすかったりしていくので、是非是非 こちらを真似ていただくと嬉しいなと思います。
素敵な投稿作成方法を教えていただき本当にありがとうございました!
ありがとうございました!
はい それではありがとうございました。
ありがとうございました!

いかがでしたか?
記事では伝わりにくい箇所もあったかと思いますので、よろしければこちらの動画も合わせてご覧になって、instagramの投稿作成に活かしていってくださいね!
【この記事を書いた人】
LINEマーケター豊田(@toyopi_unravel)
在学中に起業して4年目。
月10万PVのメディア編集長から130人のLINEマーケティング組織の代表へ。
特にLINEを主軸としたマーケティング戦略が得意で
現在は40社以上のwebマーケティングを支援している。


-640x360.jpg)